
In diesem zweiten Teil (hier geht’s zum ersten Teil) stelle ich die restlichen Erweiterungen für VS Code vor, die ich im Alltag nutze.
Live Sass Compiler
Für größere Projekte arbeite ich prinzipiell mit npm-Paketen und für WordPress mit Gulp, wo auch aus SCSS das nötige CSS generiert wird, aber für kleine Projekte und kleine Tests nutze ich sehr viel den Live Sass Compiler von Ritwick Dey. Sehr einfach einzurichten und ungeheuer praktisch, vor allem in Verbindung mit dem Live Server:

Live Server
Der Live Server, der ebenfalls von Ritwick Dey bereitgestellt wird, macht einem das Hot Reload mit Chrome-basierten Browsern und Firefox möglich. Entsprechende Add-Ons für die Browser sind verfügbar und müssen dazu installiert werden.
Open in Browser
Immer in Benutzung, um meine Websites in den verschiedenen Browsern zu testen: Open in Browser von TechER. Einfach CTRL+SHIFT+P und in der Befehlszeile mit “Open …” den Browser seiner Wahl starten.
Project Manager
Unverzichtbar für mich, um schnell auf meine Projekte zuzugreifen, ist der Project Manager von Alessandro Fragnani. In der Sidebar von VS Code wird ein Icon platziert, mit dem ihr dann einfach zu euren Webprojekten navigieren könnt.
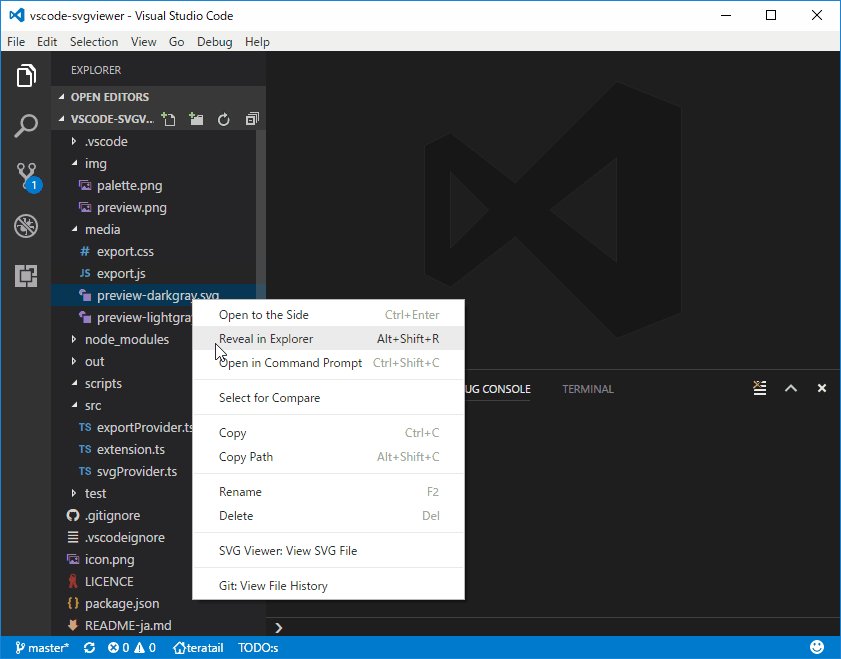
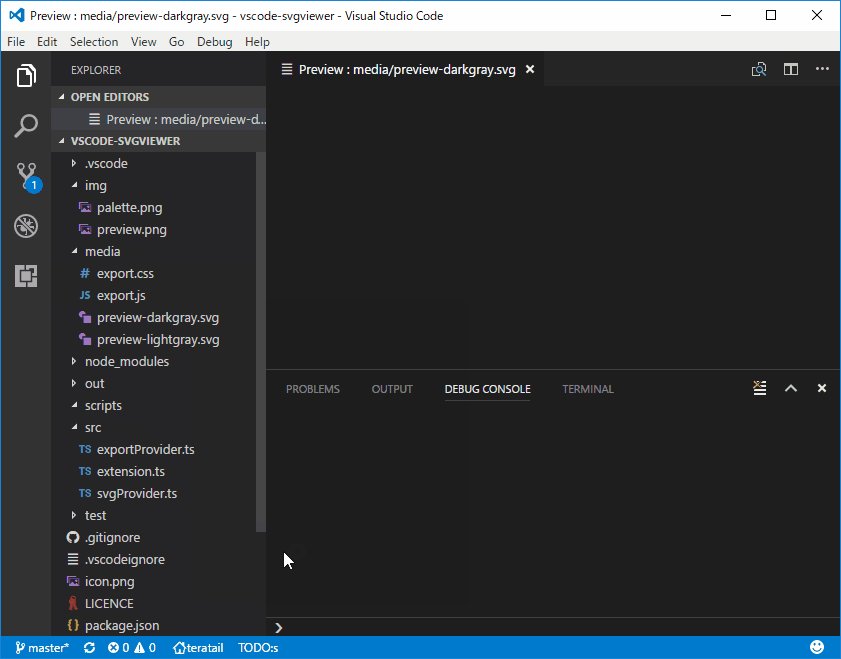
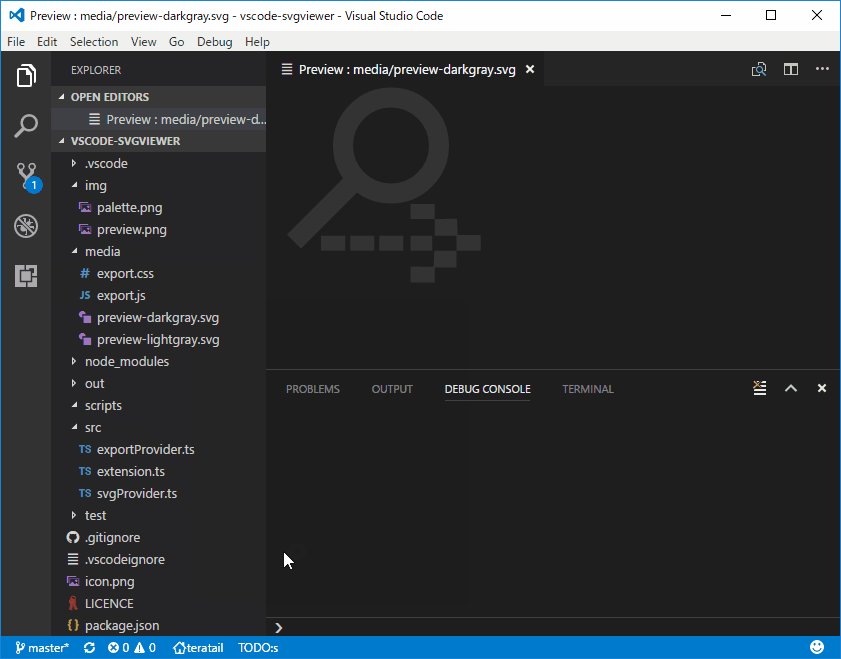
SVG Viewer
Um eine Vorschau der verwendeten SVG-Dateien zu erhalten, habe ich den SVG Viewer von cssho. Mit der Erweiterung kann man das SVG auch als PNG exportieren oder als Data URI Schema in die Zwischenablage kopieren.

WordPress Snippets
Ebenso unverzichtbar, da ich hauptsächlich mit WordPress arbeite, ist die Erweiterung WordPress Snippets von wpdevtools.io. Hiermit werden die gängigen Template Tags und Syntax für Filter, Code, Funktionen bereitgestellt.
Theme: Cobalt2
Cobalt 2 ist ein sehr ansehnliches Theme von Wes Bos, meinem Lieblings-Web-Developer und einer Koryphäe auf seinem Gebiet. Ich nutze es gerne für HTML/CSS/JS-Projekte, für PHP switche ich gerne auf Night Owl von Sarah Drasner.

Theme: Night Owl
Mein Haupt-Theme in der dunklen Variante ist NightOwl von Sarah Drasner. Das ist in den meisten Fällen bei mir im Einsatz.